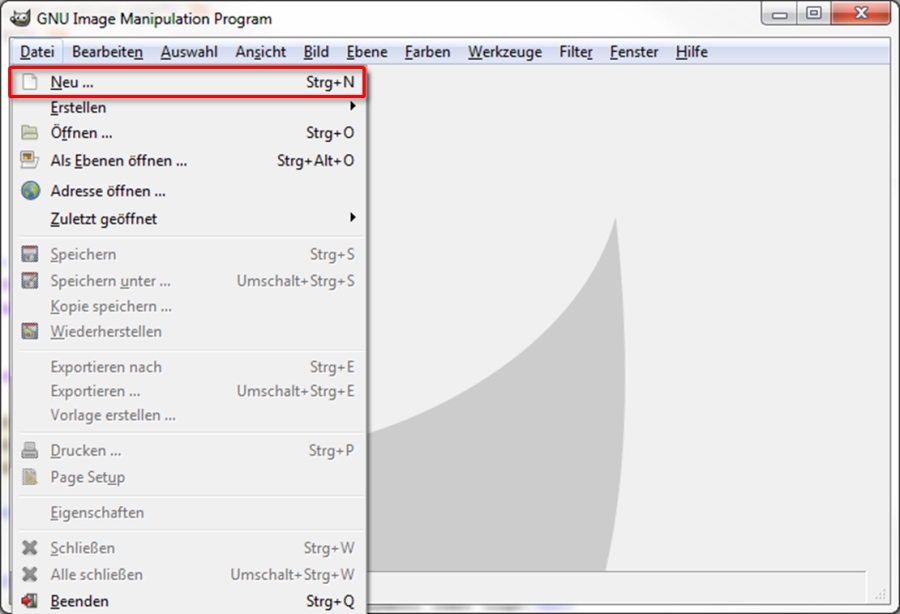
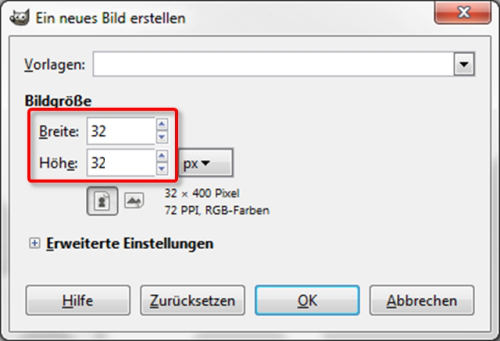
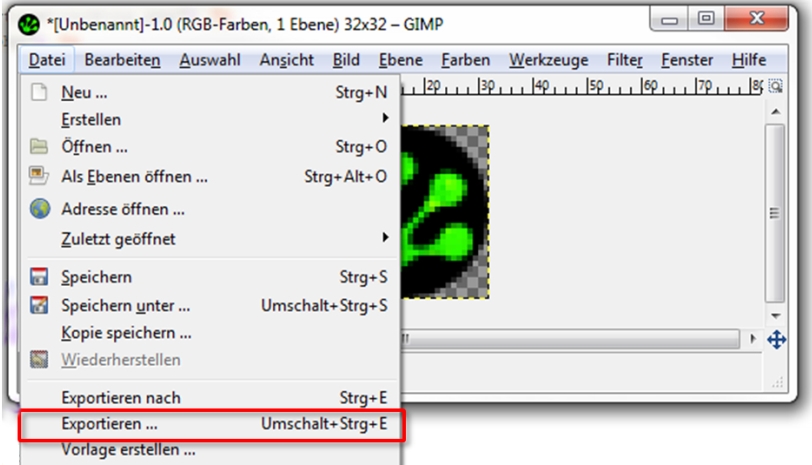
Tutorial - Eigenes Favicon für Website erstellenEinleitungEin Fvicon ist ein kleines 32x32 (früher 16x16) Pixel grosses Icon, Symbol oder Logo.Dieses wird dazu verwendet, um z.B. abgespeicherte Websitelinks in der Browserleiste graphisch schneller erkennen zu können. Das Wort besteht aus den Komponenten favorite und Icon, die grob mit Favoriten-Symbol übersetzen werden können. ErstellenEin eigenes Website Favicon kann sehr einfach selber erstellt werden.Hierfür kann mit dem gratis Grafik Programm Gimp als erstes ein neues Bild mit den Abmassen 32x32 Pixel erstellt werden.   Als nächstes, kann ein eigenes Symbol oder Logo für die Website gezeichnet werden. Hierbei kann auch mit Transparenz gearbeitet werden.  Schliesslich wird dieses unter exportieren als "favicon.ico" Bild exportiert (gespeichert).  Das war nun schon die ganze Hexerei der Erstellung eines eigenen Favicons für die Website. EinbindungEin Favicon kann auf zwei Varianten in die Website eingebunden werden.1. Variante Das Favicon mit dem festen Namen "favicon.ico" im Basisverzeichnis der Domain, wie zum Beispiel bei http://roginnovation.com/favicon.ico ablegen. So wird dies nun von den Browsern automatisch erkannt und verwendet. 2. Variante Referenzierung über ein HTML-Element, dass in die Kopfdaten (<head>) einer HTML-Seite eingebunden wird. Favicon Einbindung
<link rel="icon" href="/favicon.ico" type="image/favicon.ico">
Hinweis
Je nach Browser Einstellungen kann es einige Zeit oder sogar Tage dauern bis das neue Favicon aktualisiert dargestellt wird.
letztes Update 17. Februar 2016
Kommentare
Hier können sowohl Fragen wie auch ein Feedback zum oben stehenden Artikel eingetragen werden.Hinweis: Der Eintrag wird nach einer redaktionellen Prüfung in den kommenden Tagen freigeschalten. |
Top ThemenSuche
DoubleTwist
 iTunes mit Android Handy synchronisieren
iTunes mit Android Handy synchronisieren
Free YouTube Video Music
 gratis Musik für Youtube Videos
gratis Musik für Youtube Videos
Anzeige
Spenden
ROG Innovation unterstützen |
