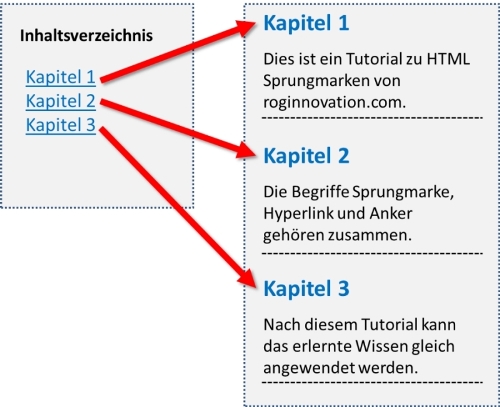
HTML Hyperlink / Sprungmarke (Anker) Definition / ErklärungUnter Anker auch Sprungmarke genannt versteht sich in einem HTML-Dokument ein Startpunk (meist Navigation), welcher durch einen Mausklick ausgelöst wird und in einem HTML-Dokument zum definierten Zielpunkt (Hyperlink), meist Abschnitt springt.Dies wird häufig bei Navigationen innerhalb einer Seite verwendet z.B. die Inhaltsbox auf dieser Seite.  HTML Sprungmarke definierenDamit auf einer Seite über eine Navigation zu verschiedenen Abschnitten gesprungen werden kann wird zu jedem Hyperlink eine Sprungmarke (auch Anker genannt) benötigt.Sprungmarke (Zielpunkt) oder Abschnitt definieren zu welchem gesprungen werden soll: HTML Sprungmarke Code Beispiel
<h2 id="Ankername">Überschrift</h2>
Nun kann zu dieser Sprungmarke durch einen sogenannten Hyperlink (Startpunkt) gesprungen werden: HTML Hyperlink definieren
<a href="#Ankername">Link</a>
Verweis auf eine Sprungmarke in einem anderen Dokument: HTML Code Beispiel
<a href="seite.html#Ankername">Link</a>
Verweis auf eine Sprungmarke in einem anderen Dokument mit Parameter (z.B. PHP-Seite): HTML Code Beispiel
<a href="seite.php?name=value#Ankername">Link</a>
Hinweis
Praktisch jedes Element kann zu einer Sprungmarke werden, indem es ein ID-Attribut erhält.
Zu Sprungmarke scrollenHierfür gibt es ein extra Tutorial mit gratis Code zum downloaden und in die eigene Website einbauen.letztes Update 22. März 2015
Kommentare
Hier können sowohl Fragen wie auch ein Feedback zum oben stehenden Artikel eingetragen werden.Hinweis: Der Eintrag wird nach einer redaktionellen Prüfung in den kommenden Tagen freigeschalten. |
Top ThemenSuche
DoubleTwist
 iTunes mit Android Handy synchronisieren
iTunes mit Android Handy synchronisieren
Free YouTube Video Music
 gratis Musik für Youtube Videos
gratis Musik für Youtube Videos
Anzeige
Spenden
ROG Innovation unterstützen |
