CSS Sprechblase erstellen

Mit CSS können Sprechblasen mühelos erstellt werden.
Hierfür wird als erstes der Sprechblasenrumpf erzeugt und danach noch für den Sprechblasenspitz ein Dreieck erstellt.
Soll die Sprechblase zusätzlich noch einen Rahmen besitzen kann dieser dem Sprechblasenrumpf über die normalen Border Eigenschaften hinzugefügt werden. Für die Sprechblasenspitze (Dreieck) wird ein etwas grösseres zusätzliches Dreieck erzeugt, welches den Rahmen darstellt.
CSS Sprechblasen Generatoren
Natürlich muss der CSS Code dazu nicht neu erfunden werden und es gibt unzählige CC Sprechblasen Generatoren im Web.
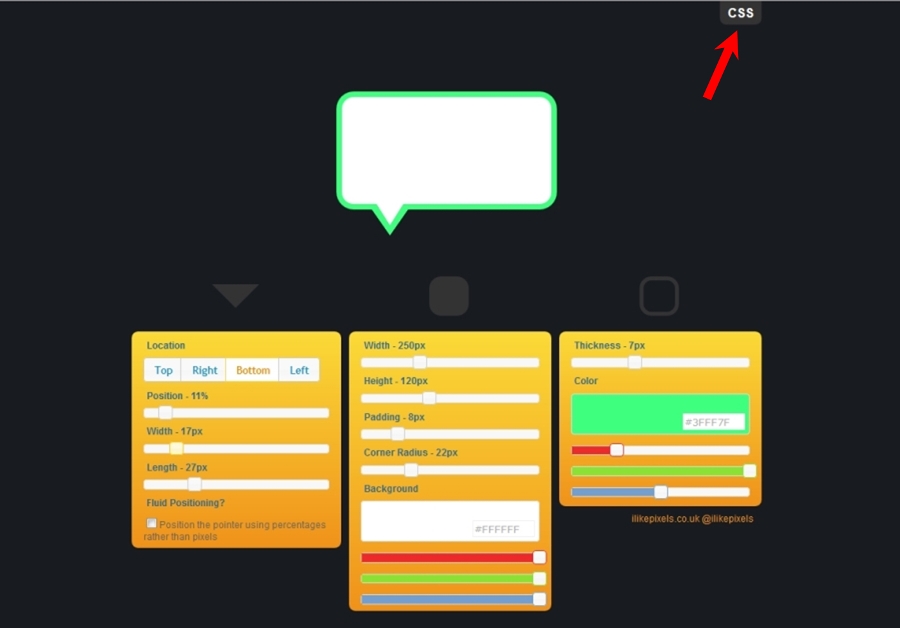
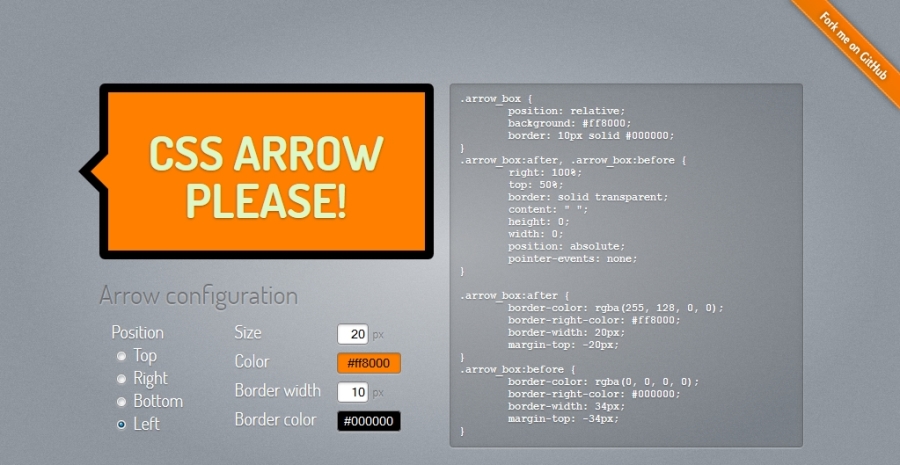
Hier der etwas einfachere.

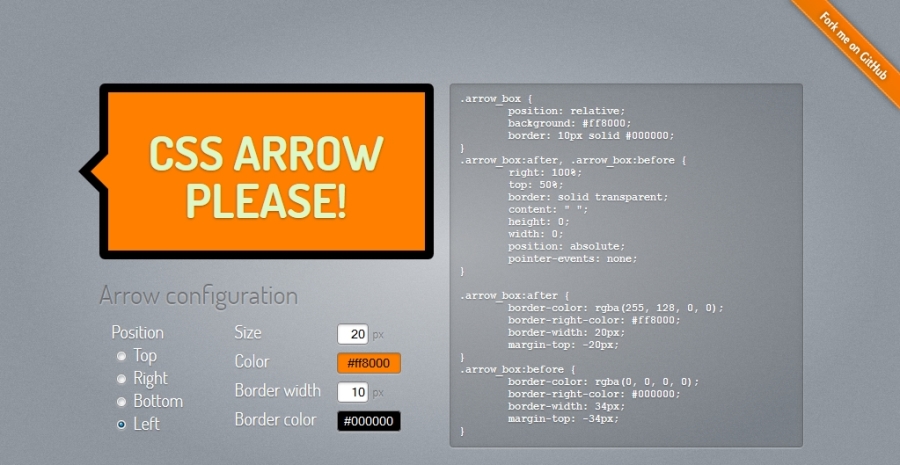
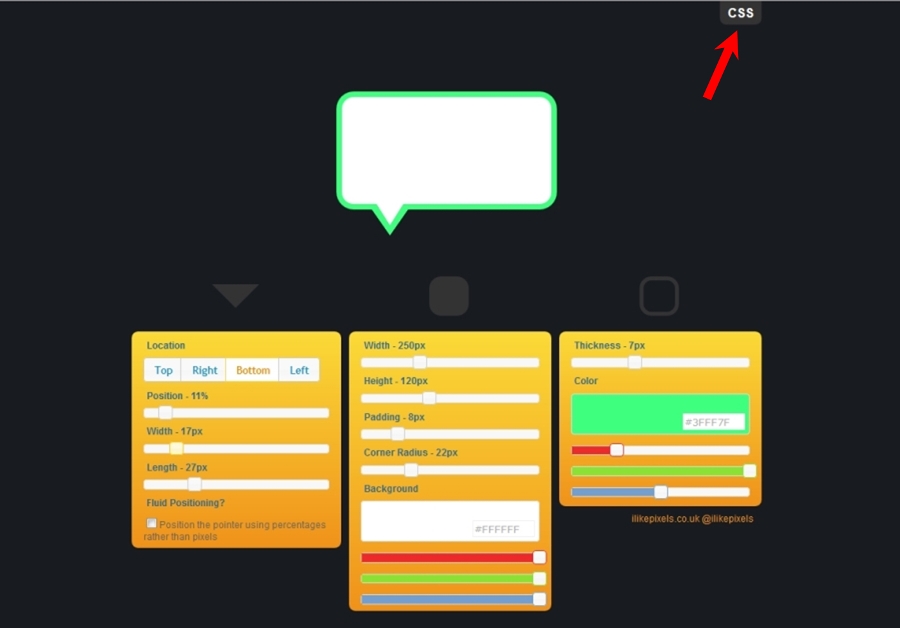
Und hier der erweiterte CSS Sprechblasen Generator.
Um den CSS Code bei diesem Generator einzusehen, muss auf den CSS Button oben links geklickt werden.

CSS Sprechblasen Beispiele
.sprechblase1 {
position: relative;
margin:0 auto;
padding: 1rem;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background: #3babe2;}
.sprechblase1:before {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 28px;
top: -17px;
border-left: 14px solid transparent;
border-right: 14px solid transparent;
border-bottom: 17px solid #3babe2;}
.sprechblase2 {
position: relative;
padding: 1rem;
font-family: helvetica, tahoma;
border: 4px solid #2651A6;
margin:0 auto;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-align: center;
background: #3babe2;}
.sprechblase2:before {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 28px;
top: -17px;
border-left: 14px solid transparent;
border-right: 14px solid transparent;
border-bottom: 17px solid #2651A6; }
.sprechblase2:after {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 34px;
top: -10px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 10px solid #3babe2;}
.sprechblase3{
position: relative;
padding: 1rem;
background: #FF00EC;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
border: #9700FF solid 5px;}
.sprechblase3:after{
content: '';
position: absolute;
border-style: solid;
border-width: 15px 0 15px 15px;
border-color: transparent #FF00EC;
display: block;
width: 0;
z-index: 1;
right: -15px;
top: 45px;}
.sprechblase3:before{
content: '';
position: absolute;
border-style: solid;
border-width: 19px 0 19px 19px;
border-color: transparent #9700FF;
display: block;
width: 0;
z-index: 0;
right: -24px;
top: 41px;}
.sprechblase4 {
padding: 1rem;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
position: relative;
background: #88b7d5;
border: 4px solid #c2e1f5;}
.sprechblase4:after, .sprechblase4:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;}
.sprechblase4:after {
border-color: rgba(136, 183, 213, 0);
border-top-color: #88b7d5;
border-width: 20px;
margin-left: -20px;}
.sprechblase4:before {
border-color: rgba(194, 225, 245, 0);
border-top-color: #c2e1f5;
border-width: 26px;
margin-left: -26px;}
.sprechblase5 {
padding: 1rem;
margin-left: 34px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
position: relative;
background: #0fd509;
border: 10px solid #000000;}
.sprechblase5:after, .sprechblase5:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;}
.sprechblase5:after {
border-color: rgba(15, 213, 9, 0);
border-right-color: #0fd509;
border-width: 20px;
margin-top: -20px;}
.sprechblase5:before {
border-color: rgba(0, 0, 0, 0);
border-right-color: #000000;
border-width: 34px;
margin-top: -34px;}
.sprechblase6 {
position: relative;
padding: 1rem;
border: 8px solid #3FFF7F;
margin:0 auto;
-webkit-border-radius: 22px;
-moz-border-radius: 22px;
border-radius: 22px;
background: #fff;}
.sprechblase6:after{
content: '';
position: absolute;
border-style: solid;
border-width: 27px 17px 0;
border-color: #FFFFFF transparent;
display: block;
width: 0;
z-index: 1;
bottom: -27px;
left: 44px;}
.sprechblase6:before{
content: '';
position: absolute;
border-style: solid;
border-width: 33px 23px 0;
border-color: #3FFF7F transparent;
display: block;
width: 0;
z-index: 0;
bottom: -40px;
left: 38px;}
.sprechblase7 {
position: relative;
padding: 1rem;
border: 4px solid #2651A6;
margin:0 auto;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background: #fff;}
.sprechblase7:before {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 30px;
top: 100%;
border: 20px solid;
border-color: #2651A6 transparent transparent #2651A6;}
.sprechblase7:after {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 34px;
top: 100%;
border: 15px solid;
border-color: #ffffff transparent transparent #ffffff;}
letztes Update 27. Mai 2015



 iTunes mit Android Handy synchronisieren
iTunes mit Android Handy synchronisieren
 gratis Musik für Youtube Videos
gratis Musik für Youtube Videos
