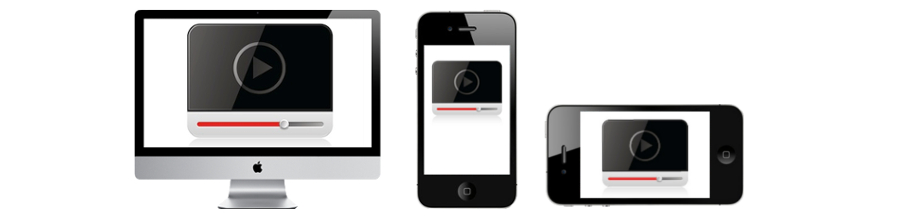
YouTube Video responsive in Website einbinden Responsive Websites gehören zum Standard (sprich Webseiten bei denen sich das Design automatisch der Desktop-, Tablet- oder Smartphone-Bildschirmgrösse anpasst). Nun stellen sich aber viele Websiteprogrammierer die Frage wie sie ein YouTube Video responsive in ihr Website einbetten können. Dies kann mit der untenstehenden CSS-Lösung sehr einfach realisiert werden und funktioniert super.
Beispielseite
Beispiel ansehen
Hierfür wird der "Embeded"-Code eines iframe YouTube Videos einfach mit einem zusätzlichen DIV-Container umschlossen. Dies funktioniert nicht nur bei YouTube Videos sondern auch bei Vimeo Videos und allen anderen Videos, welche sich in einem iframe befinden. HTML Code
<div class="responsive-video">
<iframe width="1280" height="720" src="https://www.youtube.com/embed/XyF9Fcn2WbI" frameborder="0" allowfullscreen></iframe> </div> CSS Code
.responsive-video iframe {
position: absolute; top: 0; left: 0; width: 100%; height: 100%;} .responsive-video { position: relative; padding-bottom: 56.25%; /* Default for 1600x900 videos 16:9 ratio*/ padding-top: 0px; height: 0; overflow: hidden;} Hinweis
Der obenstehende Code ist für Videos mit einem Seitenverhältnis von 16:9 ausgelegt.
Wird ein anderes Verhältnis benötigt muss der Wert "56.25" abgeändert werden. Berechnungsformel (Video-Höhe / Video-Breite)*100= %-Angabe  Download
Download
responsivevideo.zip
Enthaltene Dateien:
letztes Update 13 März 2020
Kommentare
Hier können sowohl Fragen wie auch ein Feedback zum oben stehenden Artikel eingetragen werden.Hinweis: Der Eintrag wird nach einer redaktionellen Prüfung in den kommenden Tagen freigeschalten. |
Top ThemenSuche
DoubleTwist
 iTunes mit Android Handy synchronisieren
iTunes mit Android Handy synchronisieren
Free YouTube Video Music
 gratis Musik für Youtube Videos
gratis Musik für Youtube Videos
Anzeige
Spenden
ROG Innovation unterstützen |
