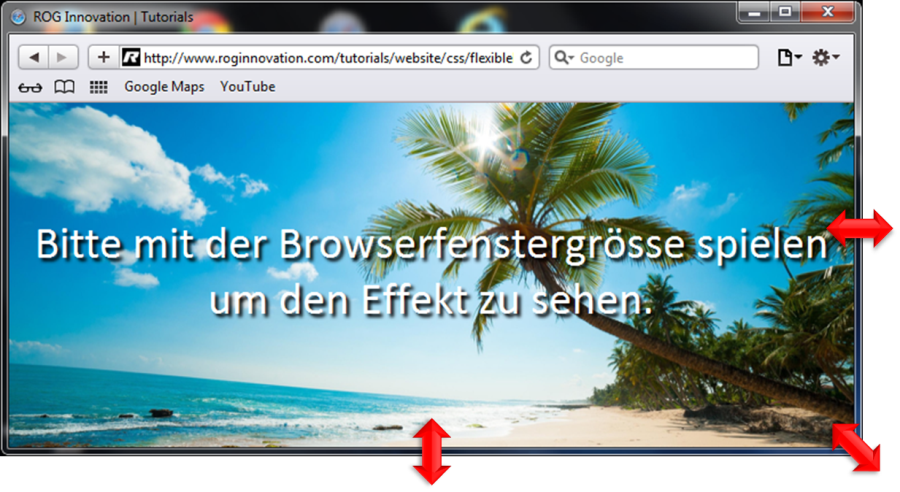
Dynamisches Website Hintergrundbild, dass sich jeder Auflösung anpasst

Umsetzung mit CSS3
CSS3 Code
html { background: url(hintergrundbild.jpg)
no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-attachment: fixed;
}
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-attachment: fixed;
}
Copyright
by ROG Innovation since 2013
www.roginnovation.com
www.roginnovation.com