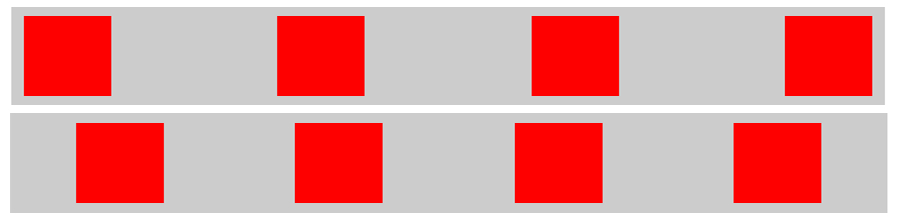
HTML Objekte (Div's) mit CSS gleichmässig verteilen Für das gleichmässige Verteilen von HTML Objekten / Elemente (sogennete Div's) gibt es mit CSS3 verschiedene Variianten. Objekte verteilen mit ZwischenraumMit dieser Variante werden die Elemente gleichmässigverteilt anhand der Angabe des Zischenraums.Es gibt somit bei den äusseren Elementen keinen Abstand nach aussen. HTML Code
<div class="ganze_flaeche">
<div class="zu_verteileindes_div"></div> <div class="zu_verteileindes_div"></div> <div class="zu_verteileindes_div"></div> <div class="zu_verteileindes_div"></div> </div> CSS Code
.ganze_flaeche{
background-color:#CCC; width:690px; height:100px; display:flex; justify-content:space-between; /* Verteilung */} .zu_verteileindes_div{ background-color:#ff0000; width:10%; float:left; margin: 10px; /* Rand */} Hinweis
Hinweis die Verteilung der Objekte (Div's) funktinoniert sowohl mit relativen Angeben (%), wie auch mit absoluten Anbagen (px).
Objekte verteilen mit Raum rundherumMit dieser Variante werden die Elemente gleichmässigverteilt anhand der Angabe des Abstandes rund um das Elemente herum.Es gibt somit bei den äusseren Elementen einen einfachen Abstand und bei den inneren Elementen einen doppelten Abstand, da hier der Zwischenraum von 2 Elementen zusammentrifft HTML Code
<div class="ganze_flaeche">
<div class="zu_verteileindes_div"></div> <div class="zu_verteileindes_div"></div> <div class="zu_verteileindes_div"></div> <div class="zu_verteileindes_div"></div> </div> CSS Code
.ganze_flaeche{
background-color:#CCC; width:690px; height:100px; display:flex; justify-content:space-around; /* Verteilung */} .zu_verteileindes_div{ background-color:#ff0000; width:10%; float:left; margin: 10px; /* Rand */} Hinweis
Hinweis die Verteilung der Objekte (Div's) funktinoniert sowohl mit relativen Angeben (%), wie auch mit absoluten Anbagen (px).
letztes Update 16. August 2018
Kommentare
Hier können sowohl Fragen wie auch ein Feedback zum oben stehenden Artikel eingetragen werden.Hinweis: Der Eintrag wird nach einer redaktionellen Prüfung in den kommenden Tagen freigeschalten. |
Top ThemenSuche
DoubleTwist
 iTunes mit Android Handy synchronisieren
iTunes mit Android Handy synchronisieren
Free YouTube Video Music
 gratis Musik für Youtube Videos
gratis Musik für Youtube Videos
Anzeige
Spenden
ROG Innovation unterstützen |
