CSS Border (Rahmen) Eigenschaften
Inhaltsverzeichnis
-Grundlage -Rahmen Farbe -Rahmen Position -Rahmenart Übersicht -Rahmen mit runden Ecken -transparenter Rahmen -Rahmen bei Bildern GrundlageFür jedes Element kann ein Rahmen angezeigt werden, egal ob für Div's, Span's, Tabellen oder Bilder.Ein Rahmen benötigt für eine korrekte Anzeige folgende 3 Angaben:
Hinweis
Es sollten immer alle 3 Angaben verwendet werden um einen Rahmen zu definieren. Ansonsten kann dies bei verschiedenen Browsern zu Darstellungsproblemen führen.
Entweder werden die Border-Angaben im HTML "Style" -Element gemacht einfaches HTML Border Beispiel
<!-- Rahmenstärke Rahmenart Rahmenfarbe -->
<span style="border:3px solid green;"> um mich herum ist ein grüner Rahmen </span> Beispiel: um mich herum ist ein grüner Rahmen oder sie werden für die professionellere Website in einer externen CSS Datei versorgt. Die Border Angeben können immer entweder in der ausführlicheren Schreibweise oder in der Kurzschreibweise angegeben werden, wo bei ich eher die kürzere empfehlen würde, da diese weniger Seiten-Traffic verursacht und weniger Platz in einer CSS Datei braucht. CSS Border Angaben in ausführlicher Schreibweise
.border {
border-color: green; border-width: 3px; border-style: solid;} CSS Border Angaben in kurzer Schreibweise
.border {border-color: 3px solid green;}
HTML Border Beispiel mit CSS
<span style="border: 3px solid green;">um mich herum ist ein grüner Rahmen</span>
Rahmen FarbeDie Farbe des Rahmens kann mit normalen Farbangaben wie Farbname-, Hex- oder RGB- Wert definiert werden.CSS Border Farbe
.border {
border-left-color: blue; border-width: 10px; border-style: solid;} ich besitze einen blauen Rahmen Es kann natürlich auch jede Rahmenseite eine andere Farbe haben. verschiedene CSS Border Seitenfarben
.border {
border-left-color: blue; border-top-color: red; border-right-color: green; border-bottom-color: violet; border-width: 10px; border-style: solid;} hier hat jede Rahmenseite eine andere Farbe Rahmen PositionEin Rahmen kann auch nur oben oder unten dargestellt werden.verschiedene CSS Border Seitenarten
.border {
border-left:10px solid blue; border-top:10px none red; border-right:10px dotted green; border-bottom:10px dashed violet; }
- der rechte Rahmen ist blau und durchgezogen
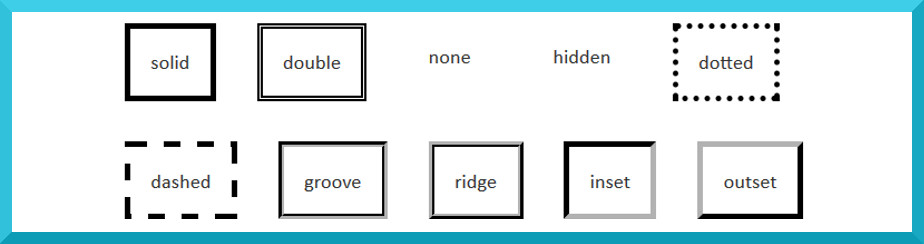
- der obere Rahmen ist nicht sichtbar - der rechte Rahmen ist grün gepunktet - der untere Rahmen ist violet gestrichelt Rahmenart ÜbersichtFür die Rahmen Darstellung oder Art gibt es in CSS3 verschiedene Möglichkeiten.
Beispiele mit der Rahmenstärke 5px: solid
double
none
dotted
dashed
groove
ridge
inset
outset
Vorsicht
Folgende Elemente benötigen für eine korrekte Darstellung des Rahmens eine gewisse mindest Rahmenstärke:
Achtung
Alle 3D Effekte werden derzeit erst im Firefox richtig dargestellt und unterstützt!
Rahmen mit runden EckenDie 4 Ecken des Rahmens müssen nicht immer eckig sein, sondern können auch abgerundet werden.Hier werden alle 4 Ecken mit den gleichen Radien abgerundet. Border Radien
.border { border-radius: 30px }
um mich herum ist ein Rahmen mit runden Ecken
Natürlich kann auch jeder Ecke ein eigener Radius zugewiesen werden. unterschiedliche Radien
/* border-radius:
links oben rechts oben rechts unten links unten */ .border { border-radius: 30px 20px 10px 5px } um mich herum ist ein blauer Rahmen mit vier verschiedenen runden Ecken
Transparenter Rahmen (border)Ein Rahmen kann auch transparent gestaltet werden. Hierbei wird zusätzlich zu den allgemeinen Rahmen (Border) Eigenschaften noch die "opacity" also Transparenz hinzugefügt.Um die Transparenz bestimmen zu können muss mit dem "rgba" Farbwert gearbeitet werden. Transparenter Rahmen
<!-- Rahmenstärke Rahmenart Rahmenfarbe Transparents -->
<span style="border: 10px solid rgba(255, 0, 0, 0.5);"> um mich herum ist ein rötlich transparenter Rahmen </span>
um mich herum ist ein rötlich transparenter Rahmen
Hinweis
Transparentswerte:
0 => ganz transparent (unsichtbar) 1 => nicht transparent 0.5 => 50% transparent Natürlich kann so ein Rahmen auch "unsichtbar" dargestellt werden und so z.B. als Platzhalter oder als Ersatz für Padding oder Margin dienen. unsichtbarer Rahmen
<!-- Rahmenstärke Rahmenart Rahmenfarbe Transparents -->
<span style="border: 10px solid rgba(0, 0, 0, 0);"> um mich herum ist ein unsichtbarer Rahmen </span> um mich herum ist ein unsichtbarer Rahmen Rahmen bei BildernDer Rahmen kann bei einem Bild wie bei jedem anderen Element auch definiert werden.CSS Border Angaben für ein Bild
<img src="baum.jpg" style="width: 50%; max-width: 333px; border-color: black; border-width: 5px; border-style: solid;" alt="Abendbaum">
Bild mit Rahmen 
Damit der automatisch gesetzte Rahmen bei allen Bildern verschwindet kann in der CSS-Datei mit dem Element "img" gearbeitet werden und so der Rahmen bei den Bildern global deaktiviert werden. CSS Border Angaben für keinen Rahmen bei Bildern
img {border: none;}
a img {border: none;} Natürlich kann einem Bild auch ein runder oder abgerundeter Rahmen gegeben werden. 
Runder CSS Border bei Bild
<img src="baum.jpg" alt="Abendbaum"
style="width: 50%; max-width: 333px; border-color: red; border-width: 5px; border-style: solid; border-bottom-left-radius: 40px 80px; border-bottom-right-radius: 40px 80px; border-top-left-radius: 40px 80px; border-top-right-radius: 40px 80px;"> letztes Update 19. August 2015
Kommentare
Hier können sowohl Fragen wie auch ein Feedback zum oben stehenden Artikel eingetragen werden.Hinweis: Der Eintrag wird nach einer redaktionellen Prüfung in den kommenden Tagen freigeschalten. |
Top ThemenSuche
DoubleTwist
 iTunes mit Android Handy synchronisieren
iTunes mit Android Handy synchronisieren
Free YouTube Video Music
 gratis Musik für Youtube Videos
gratis Musik für Youtube Videos
Anzeige
Spenden
ROG Innovation unterstützen |
