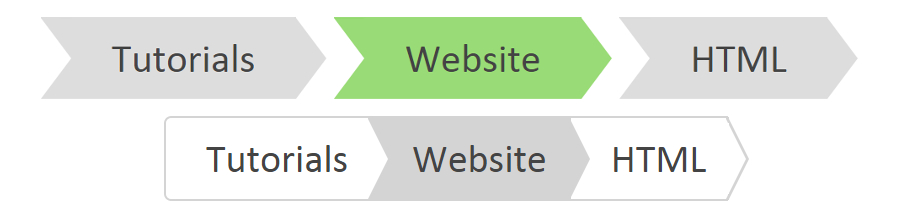
Tutorial CSS Brotkrümelnavigation Viele Websiten verwendet immer häufiger zur normalen Navigation und zur besseren Übersichtlichkeit noch eine Breadcrumbs-Navigation (auf Deutsch Brotkrümelnavigation). Durch diese sieht der Besucher, wo er sich in der Tiefe der Website befindet und kann so schnell eine Ebene höher springen. Also z.B. von der Unter Kategorie 'HTML' zur Überkategorie 'Website Tutorials'. Durch die Breadcrumbs-Navigation, findet ein Besucher schneller passende und verwandte Themen, welche ihn ebenfalls interessieren könnten. Der Begriff Brotkrümel-Navigation lehnt sich an das Märchen von Hänsel und Gretel an, die Brotkrumen auf dem Weg durch den Wald streuten. Breadcrumbs-Navigation erstellenBreadcrumbs Beispiel 1CSS Code Beispiel 1
ul{
margin: 0; padding: 0; list-style: none;} #breadcrumbs-one li{ font-size: 1rem; font-family: calibri, arial; float: left;} #breadcrumbs-one a{ padding: .4rem 0.5rem .4rem 1rem; border: 1px solid #d4d4d4; float: left; text-decoration: none; color: #444; position: relative; background-color: #fff;} #breadcrumbs-one li:first-child a{ padding-left: 1rem; border-radius: 3px 0 0 3px;} #breadcrumbs-one a:hover{ background: #d4d4d4;} #breadcrumbs-one a::after, #breadcrumbs-one a::before{ content: ""; position: absolute; top: 50%; margin-top: -1rem; border-top: 1rem solid transparent; border-bottom: 1rem solid transparent; border-left: 0.5rem solid; right: -0.5rem;} #breadcrumbs-one a::after{ z-index: 2; border-left-color: #fff;} #breadcrumbs-one a::before{ border-left-color: #d4d4d4; right: -0.57rem; z-index: 1;} #breadcrumbs-one a:hover::after{ border-left-color: #d4d4d4;} HTML Code Beispiel 1
<ul id="breadcrumbs-one">
<li><a href="#">Tutorials</a></li> <li><a href="#">Website</a></li> <li><a href="#">HTML</a></li> </ul> Breadcrumbs Beispiel 2CSS Code Beispiel 2
ul{
margin: 0; padding: 0; list-style: none;} #breadcrumbs-two{ font-size: 1rem; font-family: calibri, arial; overflow: hidden; width: 100%;} #breadcrumbs-two li{ float: left; margin: 0 0.7rem 0 1rem;} #breadcrumbs-two a{ background: #ddd; padding: 0.4rem 1rem; float: left; text-decoration: none; color: #444; position: relative;} #breadcrumbs-two a:hover{ background: #99db76;} #breadcrumbs-two a::before{ content: ""; position: absolute; top: 50%; margin-top: -1rem; border-width: 1rem 0 1rem 0.75rem; border-style: solid; border-color: #ddd #ddd #ddd transparent; left: -0.75rem;} #breadcrumbs-two a:hover::before{ border-color: #99db76 #99db76 #99db76 transparent;} #breadcrumbs-two a::after{ content: ""; position: absolute; top: 50%; margin-top: -1rem; border-top: 1rem solid transparent; border-bottom: 1rem solid transparent; border-left: 0.75rem solid #ddd; right: -0.75rem;} #breadcrumbs-two a:hover::after{ border-left-color: #99db76;} #breadcrumbs-two .current, #breadcrumbs-two .current:hover{ font-weight: bold; background: none;} #breadcrumbs-two .current::after, #breadcrumbs-two .current::before{ content: normal;} HTML Code Beispiel 2
<ul id="breadcrumbs-two">
<li><a href="#">Tutorials</a></li> <li><a href="#">Website</a></li> <li><a href="#">HTML</a></li> </ul> Vorsicht
Je nach verwendetem Browser kann die Darstellung variieren.
SEO OptimierungFür die Suchmaschinenoptimierung (SEO) sollte die Breadcrumbs-Navigation unbedingt mit einem DIV mit der id (class ist genauso in Ordnung) „breadcrumbs“ umschlossen werden.Denn seit dem 2. Quartal 2010 hat Google begonnen diese Breadcrumbs teilweise unterhalb seiner Suchergebnissen vor der URL anzuzeigen. letztes Update 20. Januar 2016
Kommentare
Hier können sowohl Fragen wie auch ein Feedback zum oben stehenden Artikel eingetragen werden.Hinweis: Der Eintrag wird nach einer redaktionellen Prüfung in den kommenden Tagen freigeschalten. |
Top ThemenSuche
DoubleTwist
 iTunes mit Android Handy synchronisieren
iTunes mit Android Handy synchronisieren
Free YouTube Video Music
 gratis Musik für Youtube Videos
gratis Musik für Youtube Videos
Anzeige
Spenden
ROG Innovation unterstützen |
